Categories
Blog Stats
- 1,347,016 hits
Photoshop tutorial, Graphic Design, web design, web programming, design graphic, logo design, Advertising Design, Free e-book, politic, history, SEO, desain indonesia
 Sesuai permintaan seorang kawan yang sedikit kesulitan mengikuti tutorial dari suatu sumber,akhirnya saya buat tutorial bagaimana membuat logo dengan menggunakan Photoshop. Mungkin agak sedikit panjang langkahnya, tapi kali ini akan saya berikan langkah demi langkah secara detail. Semoga anda bisa mengikutinya. Baiklah, kita langsung saja. Buat dokumen baru dengan ukuran 400×400 px. Aktifkan Grid, View>Show>Grid. Pilih Pen Tool dan buat bentuk seperti berikut.
Sesuai permintaan seorang kawan yang sedikit kesulitan mengikuti tutorial dari suatu sumber,akhirnya saya buat tutorial bagaimana membuat logo dengan menggunakan Photoshop. Mungkin agak sedikit panjang langkahnya, tapi kali ini akan saya berikan langkah demi langkah secara detail. Semoga anda bisa mengikutinya. Baiklah, kita langsung saja. Buat dokumen baru dengan ukuran 400×400 px. Aktifkan Grid, View>Show>Grid. Pilih Pen Tool dan buat bentuk seperti berikut.


Pilih Convert Point Tool, klick pada gambar dan tarik pada sudutnya seperti gambar berikut sehingga membentuk lengkungan. Lakukan juga pada sisi yang sebaliknya.


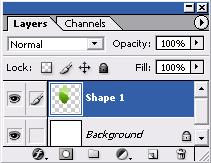
Rasterize layer ini dengan klick kanan pada layer>Rasterize. Sambil menahan tombol Ctrl, klick pada layer sehingga membentuk seleksi pada image. Lalu pilih gradient Tool dan tarik kursor dari atas kebawah. “Pastikan bahwa warna background adalah hijau tua dan foreground hijau muda”.

Buat Layer baru, Select>Modify>Contract dan masukkan angka 5 pada box. Edit>Fill isi dengan foreground color.


Masih dalam keadaan terselaksi, Select>Modify>Contract dan masukkan angka 2 pada kotak isian. Lalu tekan Delete.

Hapus bagian kedua ujungnya dengan Eraser Tool. Lalu gabungkan kedua Layer tersebut dengan menekan kombinasi Tombol Ctrl+E.

Pilih Pen Tool, pastikan terlebih dahulu warna foreground colornya Putih. Buat bentuk seperti gambar berikut.

Pilih Convert Point Tool, tarik point yang di tengah kea rah luar seperti di tunjukkan oleh gambar berikut. Lalu rasterize Layer ini.


Tahan Ctrl, Lalu klick pada layer shape 1. Select>Inverse untuk membalik seleksi, lalu tekan Delete.

Ctr+D untuk menghilangkan seleksi. Sekarang kita beralih ke Mode Quick Mask. Pilih Gradient Tool, Tarik kursor dari tengah ke atas seperti gambar berikut.


Kembali ke mode normal, tekan Delete.

Gabungkan Layer dengan menekan Ctrl+E sehingga kita mempunyai layer background dan shape 1 atau layer 1 saja.

Copy layer dengan cara, Layer>Duplicate Layer lalu tekan OK. Sekarang kita mempunyai dua buah bentuk daun. Edit>Transform>Flip Horizontal lalu perkecil ukurannya. Tahan tombol Shift saat memperkecil ukurannya agar bentuk image tidak berubah. Atur susunannya sedemikian rupa Lalu gabungkan layer dengan menekan Ctrl+E pada keyboard.

Copy Layer sekali lagi, Layer>Duplicate Layer. Lalu Edit>Transform>Flip Vertical. Atur susunannya sedemikian rupa pada area kerja. Lalu Tekan Ctrl+E untuk menggabungkan Layer.

Copy Layer sekali lagi, Layer>Duplicate Layer. Lalu Edit>Transform>Flip Vertical. Atur susunannya sedemikian rupa pada area kerja. Layer inilah yang akan kita jadikan reflection.

Sekarang kita beralih ke Mode Quick Mask. Pilih Gradient Tool, tarik kursor dari tengah area kerja ke bawah.

Kembali ke mode normal. Tekan Delete. Kurangi Opacitynya menjadi 65% saja.Hasil akhir sudah kita dapatkan.

Tambahkan teks sesukamu untuk mempercantik logo. Selamat mencoba kawan! Semoga bermanfaat.

Mantap bro hasil tutorialnya. Belajar darisana juga deh…
gmana ya belajarnya???
wow gila cadas….!!
bagus sekali tutorialnya… aku jadi tambah referensinya…. makasih
bagus skali blognya n tutornya..tx
tutornya bagus banget… ngebantu banget gw yang baru blajar photoshop. thanks
mas boleh kirim artikel2 terbaru tentang photoshoop,,
saya tertarik sekali dalam bbidang desain grafis, tapi saya masih awam, apa langkah 2 kita menjadi sesorang desainer grafis profesional..
bantuin ya mas,,,
terima kasih sebelumnya….
cool deh pokoknya….. top abis
Sbnrnya boleh2 aja. Tp ni logo dah ada dmn2 lho. Jd ya mungkin resikonya bnyk yg tau kl kmu jiplak. Kurangin aja jumlah daunnya, dah jadi logo yg baru kan…..
keren mas logonya, leh aku pake buat logo komunitasku ga?
bagus banget. Tp saya msh lom mengrti tntng logika seleksi dg masking. mohon di bantu ya mas…..:D
akhrnya ketemu juga ma tutorialnya. makasih mas, trnyata photoshop mang bisa jg buat logo.
mantap! sip bos…. di tunggu tutorial selanjutnya
good tutorial :)) excelent !!!
mampir nggih
makacih sam…….
entar takcobae…….
totornya bgus cman yg g bagus adalah “Sesuai permintaan seorang kawan yang sedikit kesulitan mengikuti tutorial dari suatu sumber”…….
hehehe……tapi g pho2 krn malu bertanya sesat d jal;an….
tapi q tau dri kok, lok banyak bertanya jg memalukan,,,,,
lak ngono tho…?
hehehehehehe….:)